Intentando subir unas imágenes a Facebook la semana pasada, me di cuenta de la falta que hace saber que tipo de formato es el mejor para usar en las redes o en la web en general, si no queremos que nuestros diseños o fotografías pierdan calidad.
Conocer la forma en la que los formatos comprimen la imagen nos permitirá saber cuándo es recomendable guardar un archivo como JPG, como GIF o como PNG. Ya que una mala selección del formato puede provocar muchos problemas, como son: gráficos innecesariamente grandes o gráficos con textos borrosos o degradados que muestran bandas. Pero ¿cómo saber qué formato es el adecuado para un gráfico determinado? Este artículo definirá las principales diferencias entre tres de los formatos más comunes.
GIF
Listaremos las características y prestaremos especial atención a los cuidados que hay que tener para que los archivos GIF sean lo más optimizado posibles.
Paleta de colores de 256 tonos máximo: Los archivos GIF pueden contener un máximo de 256 tonos de colores. Esta limitante nos dá por entendido que las imágenes que guardemos como GIF, no deben de tener muchos tonos de colores. No es muy buena idea entonces guardar fotografías que contienen muchos colores en formato GIF, o tampoco gráficos que contienen muchos degradados, pues éstos se mostraran como bandas de color.
Transparencia de índice: Si queremos que la imagen tenga partes transparentes, entonces el formato GIF puede ser una opción, sólo teniendo cuidado de que los bordes de los objetos que queden opacos no tengan anti-alias; o si los tienen, que entonces el color de Mate sea exactamente igual al color del fondo donde se colocará la imagen. Por supuesto que en ésta última opción la imagen quedará “casada” con el fondo, y si se cambia el color de fondo, entonces se tiene que volver a exportar el gráfico con otro color de Mate.
Lossless: Sin pérdidas de calidad: Debido a los métodos que utiliza el formato GIF para comprimirse (Paleta de color y algoritmo LZW), la imagen queda exactamente igual si la abrimos y la guardamos nuevamente. Esto quiere decir que no hay pérdida de calidad y podemos re-exportar el archivo como GIF tantas veces como queramos.
Soporte para animación: El formato GIF tiene la capacidad de intercambiarse a si mismo por otros gráficos dando la percepción de movimiento. Un GIF Animado es como tener varios GIF’s que se intercambian después de una fracción de tiempo. Hay que considerar que el tamaño de un archivo GIF Animado dependerá de qué tantos pasos (o frames) tenga la secuencia.
JPG
El JPG es un formato muy adecuado para comprimir fotografías, pero tiene algunas desventajas que le están haciendo perder terreno frente al nuevo formato PNG. Aún así, el JPG puede considerarse de gran utilidad por ser soportado en prácticamente todos los navegadores.
Millones de colores: En JPG se pueden guardar imágenes que contengan hasta 16 millones de colores, suficientes para representar una fotografía con mucho colorido. Y el tamaño del archivo comprimido es bastante ligero como para presentar en un sitio web.
8 x 8 pixeles: El proceso de compresión del formato JPG divide la imagen en recuadros de 8 x 8 pixeles y modifica los niveles de brillo y color en cada bloque con ciertos algoritmos en los cuáles no nos vamos a meter, sólo basta saber que la información menos perceptible para el ojo humano es desechada.
JPG no es Lossless: Cada vez que se guarda la imagen como JPG, el proceso de compresión se ejecuta nuevamente sobre el archivo ya comprimido y se re-comprime, desechando más información cada vez. Por esta razón, las imágenes guardadas en JPG pierden calidad con cada re-exportación, y los bloques de 8 x 8 pixeles son cada vez más notorios en imágenes con muchas re-compresiones.
Ruido alrededor de los textos: Al guardar imágenes con textos sobre fondos de color homogéneo es muy probable que los textos muestren lo que se conoce como “ruido” alrededor. El proceso de compresión provoca que los textos (especialmente si no tienen anti-alias) muestren pixeles como bruma alrededor del texto, haciendo que la imagen aparente estar sucia.
Lo recomendable en estos casos es evitar guardar este tipo de gráficos como JPG y guardarlos en otro formato como GIF, el cual está optimizado para guardar imágenes con áreas de color homogéneo. Otra opción sería aumentar la calidad del JPG, pero ésto se traduce en un aumento proporcional en el tamaño del archivo.
JPG no soporta transparencia: Si la imagen que deseas requiere tener áreas transparentes, entonces puedes olvidarte de este formato. JPG simplemente no soporta transparencia de ningún tipo.
Entrelazado (Interlaced JPG): Las imágenes JPG tienen una capacidad que ya no es muy utilizada actualmente: el Entrelazado. Cuando el ancho de banda de internet era muy bajo, se optaba por guardar las imágenes en formato de JPG Interlaced, lo cuál provocaba que en lugar de que la imagen se fuera cargando de arriba a abajo, el navegador mostraba un esbozo de la imagen completa en baja resolución y conforme iba descargándose más información, las fotos iban tomando mayor claridad.
Este tipo de JPG nació de la necesidad de previsualizar la fotografía antes de tener que esperar a que toda la información se procesara. El ancho de banda actual ha dejado obsoleto el uso de esta variante de JPG
PNG
Este es el formato que vendrá a sustituir el JPG como el método de compresión más utilizado en web. Aunque normalmente son archivos más grandes y algunos navegadores no lo soportan, las ventajas de este formato superan éstas limitaciones.
Millones de colores: El formato PNG tiene una profundidad de color de 24 bits, por lo que puedes guardar imágenes con millones de colores.
Compresión Lossless: Puedes guardar tu imagen como PNG tantas veces como desees sin perder calidad.
Transparencia Alpha: Ya dijimos que el formato PNG tiene una profundidad de color de 24 bits, pero el PNG puede tener 8 bits adicionales en cada pixel para guardar 256 niveles de transparencia. Ésto significa que a diferencia de la transparencia de índice, dónde un pixel es completamente opaco o completamente transparente, la transparencia Alpha permite que los pixeles tengan 256 niveles de opacidad.
El agregar 8 bits de información adicionales a cada pixel se traduce en un archivo de mayor tamaño, pero la posibilidad de crear gráficos translúcidos independientemente del color de fondo bien vale esos Kb de más.
Soporte para vectores: Los archivos PNG son archivos de mapa de bits, pero también pueden guardar información vectorial, lo que permite que el formato pueda guardar trazados vectoriales, editarlos y volverse a guardar. De hecho el formato nativo de Fireworks es el PNG donde se pueden guardar los trazados y volver a abrir el archivo para editarlos.
No por guardar información vectorial significa que el PNG pueda ser un gráfico escalable directamente en el navegador como los SVG´s (Scalable Vector Graphics), pero ofrece la flexibilidad de abrirlos en un editor y modificarlos.
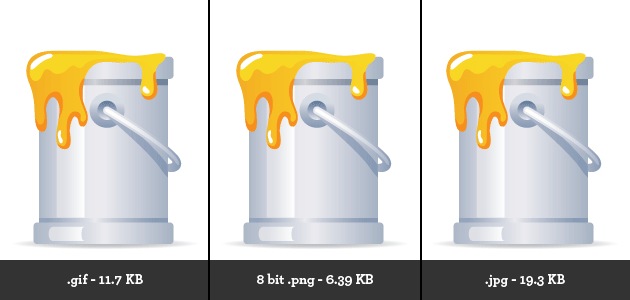
Por lo que, como ves, el formato mas recomendado para usos en websites o publicación en redes es el PNG, mira un ejemplo para que te termines de decidir. Déjame tus comentarios, me encanta saber de ti.