Antes de sumergirnos en el diseño de cursos en línea, imaginemos que estamos en un parque zoológico o en un museo en el que varias clases con niños pequeños de una escuela están haciendo una excursión. Este tipo de excursiones suelen ser un caos en muchos sentidos. Aunque se supone que los niños deben quedarse cerca de su maestro, siempre hay algunos que se alejan del grupo o se mezclan con niños de otros grupos. Si alguien te dijera, encuentra al niño de la chaqueta azul y el pelo rubio, ¿podrías? ¡Sí, pero no sería fácil! Ahora imagina que alguien te dice: «Coloca a todos esos niños en una fila y haz que te sigan a la exhibición de dinosaurios». ¿Cómo lo harías?
Los diseñadores instruccionales obtienen información que se parece a esos niños pequeños todos los días y su tarea es alinear esa información y hacer que se mueva en una dirección específica para que todos puedan aprovecharla. Para conseguir esto, trabajan con conceptos y palabras, imágenes y contenido multimedia.
Aunque el contenido es importante, la presentación visual de ese contenido afecta en gran medida la facilidad con la que los alumnos podrán aprender y aplicar esta nueva información. En este artículo, vamos a ver seis principios básicos de diseño gráfico que te ayudarán a crear cursos en línea interesantes. Los principios y ejemplos que verás a continuación son los principios expuestos en un webinario organizado por iSpring y presentado por las diseñadoras instruccionales de Llamasoft, Meg Fairchild y Sam deGeus.
Por qué usar principios de diseño visual
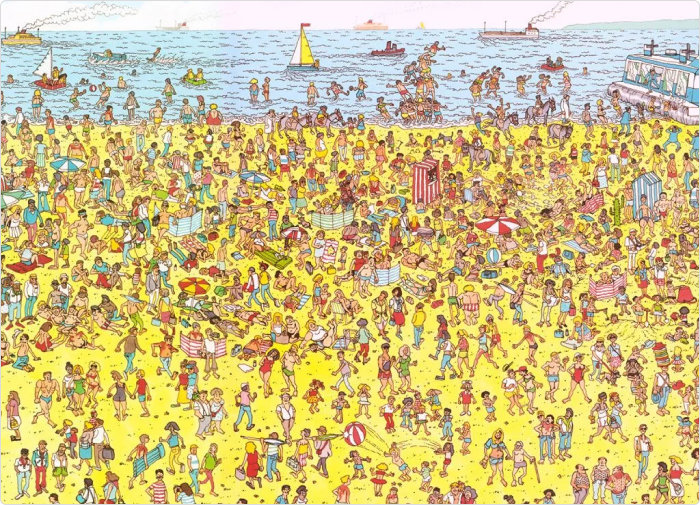
Primero, vamos a echarles un vistazo a las ilustraciones del popular libro de rompecabezas «¿Dónde está Waldo?» creado por el ilustrador inglés Martin Handford.
Este es Waldo:

¿Puedes encontrarlo en esta imagen?

¡Probablemente no! Los creadores de la serie de libros de rompecabezas ¿Dónde está Wally? incrementaron de manera intencionada y cuidadosa la carga cognitiva para que te resulte más difícil encontrar a Waldo en este rompecabezas.
Nuestros cerebros no funcionan bien cuando hay sobrecarga cognitiva. Al captar todo tipo de información, nuestros cerebros intentan poner orden, y darle sentido y dirección a lo que están experimentando. Cuanto más caos hay, menos probable es que el cerebro recuerde la información presentada. Es importante que tengamos esto en cuenta al diseñar un curso de e-learning.
Según Sam y Meg, los seis principios de diseño gráfico que deben aplicarse al crear un curso son: contraste, similitud, proximidad, alineación, simetría y repetición. Estos te permiten crear una narrativa relajante, que le muestra al alumno una dirección para captar su atención, le da confianza a la hora de ver e interactuar con el nuevo contenido y le permite practicar lo suficiente con el contenido como para almacenarlo en su memoria a largo plazo.
Principios de diseño de cursos en línea
Ahora vamos a ver estos principios detalladamente. Explicaremos qué es cada principio, ofreceremos ejemplos de diapositivas buenas y malas y compartiremos las mejores prácticas sobre cómo aplicar estos principios en el diseño de cursos.
1. Contraste
¿Alguna vez has intentado encontrar tu asiento en una sala de cine después de que las luces se hayan apagado? Es difícil distinguir entre todas las personas y todos los asientos, por lo que no te será tan fácil encontrar tu asiento. Incluso si estas con un amigo que lleva una chaqueta amarilla, la oscuridad hace que sea difícil distinguir la chaqueta amarilla de tu amigo de otra persona con camisa blanca.
Al igual que en el ejemplo de la ilustración de Waldo, la falta de contraste no le permite al alumno centrar su atención en algo para saber cómo empezar una actividad. No existe una manera de distinguir qué es lo más importante de la página.
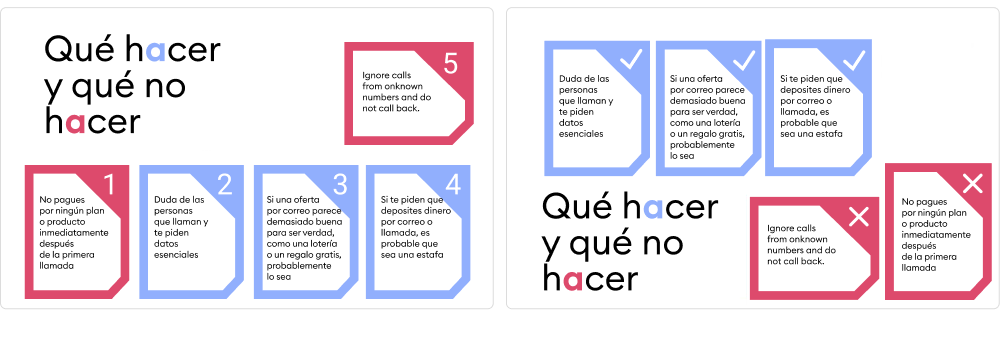
A continuación, te mostramos un ejemplo de cómo los colores contrastantes pueden añadir contexto o significado adicional a un diagrama.
En la imagen de la izquierda que puedes ver debajo, todos los elementos parecen más o menos iguales y parecen tener la misma importancia y el mismo tipo de información porque están numerados y la intensidad es la misma al mirarlos. De hecho, si fueras daltónico, probablemente no podrías distinguirlos con facilidad. Las cosas que «debes» y «no debes hacer» se ven iguales.

En la imagen de la derecha, sabes que los elementos son diferentes porque los consejos están agrupados y separados por una línea y una imagen, por lo que es más fácil que tu cerebro agrupe y contraste la información. Además, para ayudar a las personas daltónicas, las cosas que debes hacer, con verde, y las que no debes hacer, con rojo, están en la misma línea (lo que se debe hacer en la parte de arriba con una ‘o’ verde y lo que no se debe hacer en la parte de abajo con una ‘o’ roja) . Los recuadros tampoco están numerados, y contrastan aún más como elementos de la lista.
Entonces, ¿cómo puedes saber dónde está la parte más importante de la página cuando la estás creando? Puedes intentar hacer la prueba de ‘entrecerrar los ojos’ descrita en el webinario. Para hacer esto:
- Aléjate de tu pantalla o gráfico
- Mira tu diseño
- Entrecierra los ojos hasta que no puedas ver la imagen claramente
¿Qué es lo que más te llama la atención? Ese contraste es lo que llamará la atención del alumno inmediatamente cuando vea la página por primera vez.
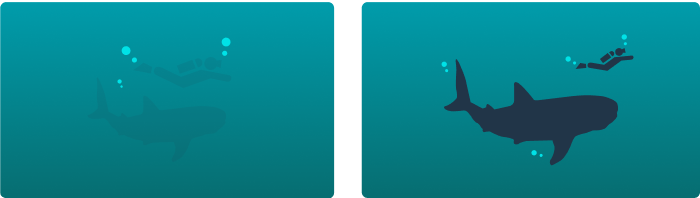
Pruébalo con estas imágenes:

¿Ves cómo ha cambiado el mensaje?
2. Similitud
Si el contraste acentúa las diferencias y le muestra al alumno qué es importante y qué hacer a continuación (por ejemplo, botones con flechas para avanzar por la pantalla), entonces la similitud sirve para agrupar elementos y muestra cómo están vinculados o relacionados los elementos de la página. En la teoría de la carga cognitiva, las cosas que la mente puede recordar fácilmente y relacionar o agrupar en función de la memoria, no necesitan ser procesadas tanto y permiten que el alumno dedique más tiempo a aprender información nueva.
Tu mente hace este tipo de suposiciones y agrupaciones todo el tiempo y, generalmente, las hace sin que tú seas consciente de ello. Según las presentadoras, Malcolm Gladwell, en su libro ‘Blink’ (puedes leer un resumen aquí), dice que las personas pueden hacer una suposición en 2 segundos y agrupar cosas. Esta similitud de los elementos de tu página puede verificarse haciendo una prueba de parpadeo. Vamos a ver cómo hacerla.
- Cierra los ojos durante 10 segundos
- Abre los ojos y mira la pantalla durante 2 segundos y luego ciérralos de nuevo.
- Recuerda lo que te llamó la atención
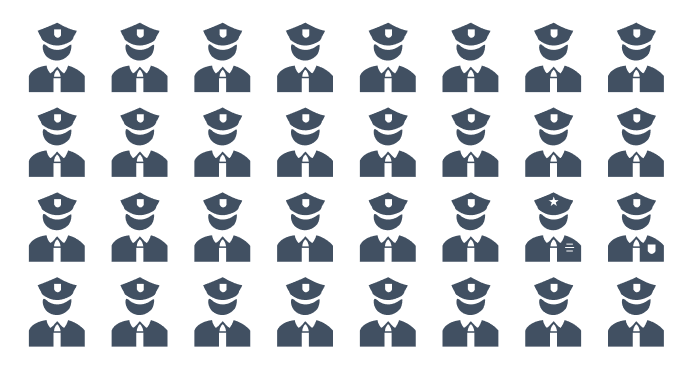
¿Quieres intentar hacer esta prueba? Entonces échale un vistazo a la imagen de abajo; ¿Puedes encontrar las figuras diferentes?

Si no hay nada que destaque, entonces tus elementos son similares y se agruparán como una sola cosa en la memoria dedicada al procesamiento. Si esto es lo que quieres, ¡genial entonces! En caso contrario, tendrás que añadir algo que los diferencie y aumentar el contraste para que ese elemento más importante destaque.
3. Proximidad
En el webinario, Fairchild y deGeus usan una diapositiva interesante para ilustrar cómo la proximidad permite que el ojo de tu mente cree asociaciones entre elementos o diferencie cosas en un grupo.

Arriba puedes ver una diapositiva de la presentación con varias pegatinas en la parte de atrás de una camioneta. Representan el tipo de familia a la que pertenece o que viaja en la camioneta. Cuando miras la imagen de la izquierda, ¿cuál es la primera pregunta que te viene a la cabeza? Para las presentadoras fue, «¿Por qué no les gusta el gato?»
Sin embargo, si dibujamos una línea que conecta al gato (como en la imagen de la derecha), interpretaremos la falta de proximidad de manera diferente: «Oh, el gato tiene una correa y el gato es el que no quiere a la familia; ¡Entiendo!»
Agrupar los elementos colocando marcos alrededor de ellos, acercándolos en la pantalla o alineándolos para que parezcan estar asociados ayuda al alumno a entender que los elementos que se colocan juntos forman parte de un todo, y esto reduce la carga cognitiva. Están procesando una idea, no varias, y esto es más fácil.
4. Alineación
¿Has estado alguna vez en un museo o en la casa de alguien donde un cuadro en un marco en la pared estaba torcido? Quizás no muy torcido, pero lo suficiente como para llamarte la atención. ¿Recuerdas cuál era la imagen del cuadro? ¡Muchas personas dirían que no porque el hecho de que estuviera torcido hizo que su cerebro pensara en enderezarlo y no miraron demasiado la imagen! (Piensa en la prueba de entrecerrar los ojos). Lo mismo puede decirse del diseño de cursos. Hay dos reglas de diseño gráfico que debes seguir para que tus alumnos no se distraigan con el diseño, y se centren en el contenido: alineación y espacio en blanco.
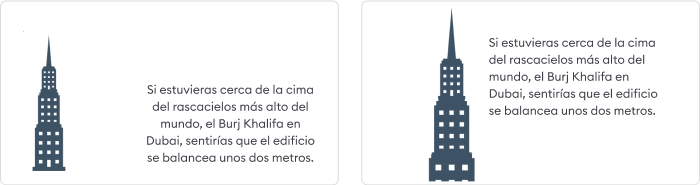
Según las presentadoras, «La alineación crea un sentido de unidad, armonía y coherencia». También permite que tu cerebro cree asociaciones sin que tú tengas que decírselo. A continuación, puedes ver una diapositiva sobre el Burj Khalifa, uno de los edificios más altos del mundo.

Ambas imágenes incluyen los mismos elementos: una imagen del edificio y un texto acerca del edificio. Pero, en la imagen de la izquierda, la imagen y el texto no están conectados. No hay emoción o imaginación que los vincule en la página.
En la imagen de la derecha, el texto está alineado cerca de la parte de arriba de la imagen. ¡Esto te ayuda a imaginarte cómo sería estar en un edificio que se balancea! Alinear objetos hace que esos objetos parezcan estar relacionados y la carga cognitiva se reduce porque estás creando la conexión para el alumno en la página.
5. Simetría
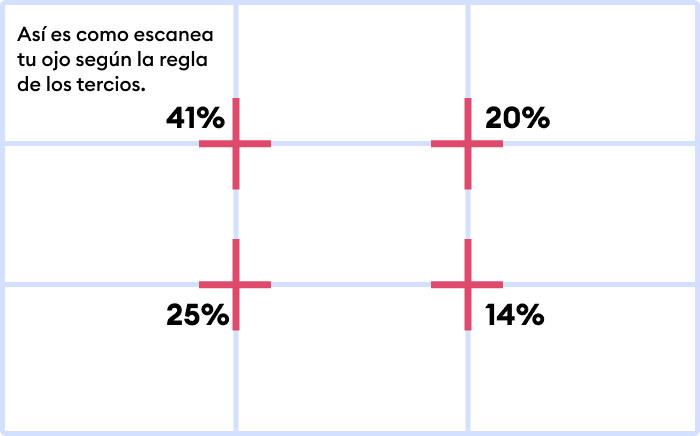
Mientras que la alineación implica colocar las cosas de tal manera que estén alineadas, la simetría, que obedece a la regla de los tercios, significa usar el espacio de la página en tercios o en una cuadrícula para hacer que los elementos de la pantalla se vean más naturales. La mejor manera de describir esto es demostrarlo.
Mira las siguientes imágenes. En una, los elementos de la pantalla están colocados equidistantemente, en la otra los elementos están colocados de modo que el texto esté en el espacio más grande (ocupando dos tercios del espacio). El texto de la imagen de la izquierda parece una idea adicional, mientras que el texto de la imagen de la derecha permite que tus ojos pasen al texto después de darte cuenta de que las flores ocupan el lugar más destacado.

La regla de los tercios dice que el objeto o el punto focal de lo que quieres que tu alumno vea debe estar en uno de los puntos del eje donde las líneas X e Y se cruzan en una cuadrícula de 9×9.

Tu ojo siempre enfocará de esta manera cuando intentas procesar una imagen, así que asegúrate de colocar el elemento más importante (el punto focal) en el sitio más importante. Esto no significa colocar siempre el contenido principal en la esquina superior izquierda si quieres que alguien explore toda la imagen.
6. Repetición
Al diseñar cursos digitales, repetir puntos esenciales ayuda al alumno a recordar y asociar estos puntos y la nueva información al presentarlos juntos. Este principio se llama «andamiaje». Este es un elemento de diseño gráfico muy importante cuando se trata de e-learning porque permite al alumno agrupar la información esencial.
Usar siempre los mismos íconos para información similar, repetir botones que realizan la misma acción o crear reglas mnemotécnicas usando mapas o bloques de texto que contrastan en diferentes páginas ayuda al alumno a concentrarse en el contenido porque no tiene que pensar en el diseño. Como dicen deGeus y Fairchild en su presentación, «un diseño bueno es obvio, pero un diseño increíble es transparente».
La repetición también significa que las fuentes, los patrones de diseño, el estilo de las imágenes, los botones y otros marcadores de todas las diapositivas o páginas de tu curso deben ser similares y esto hace que la presentación sea uniforme y cohesiva.
Otros consejos para diseñar cursos mejores
Hay otras cosas que probablemente hayas aprendido trabajando con diseñadores gráficos u otras personas que trabajan con imágenes y textos. Si quieres que tu curso o presentación tenga un aspecto profesional debes centrarte en los elementos anteriores (coherencia, repetición, alineación y proximidad) y tener en cuenta las siguientes ideas.
¡Menos es más!
Fuentes
- Nunca uses más de 1 fuente principal y 1 resaltada y trata de no usar más de 3 fuentes en una sola diapositiva o presentación.
- Usa cursiva o negrita, pero no juntas y sobre todo no con subrayado (hace que el texto se vea desordenado y sea difícil de leer).
Colores
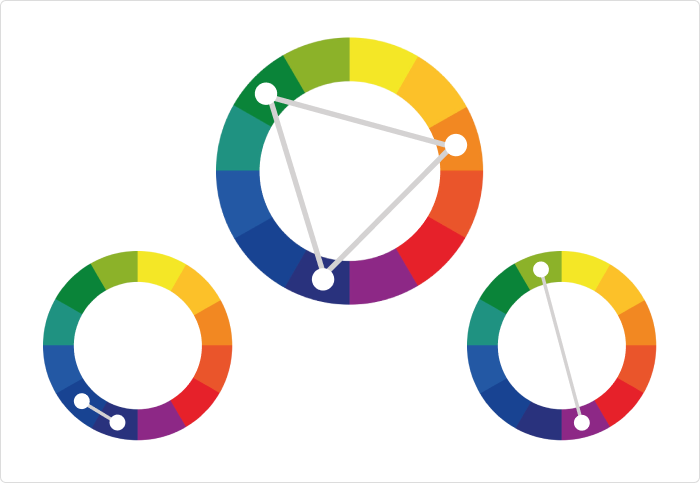
- Elige tres colores principales para tus cuadros, resaltados, fuentes y otros elementos de la página. Usar una rueda de colores para elegir los colores puede ser una buena idea.
- Los 3 colores deben ser equidistantes entre sí en la rueda.
- Los 3 colores también pueden estar uno al lado del otro (lo que se llama un esquema de color monocromático).
- 2 colores también pueden ser complementarios, es decir, pueden estar en lados opuestos de la rueda de colores.

Para que un diseño sea bueno debe ser accesible
- Intenta elegir fuentes Sans Serif para que las personas que tienen dificultades para leer o que hablan otro idioma como primer idioma puedan leer el texto con facilidad.
- Intenta usar contraste suficiente para el texto en una página si has colocado el texto sobre una imagen (puedes lograr esto usando un fondo mate translúcido debajo del texto o sombreando el cuadro del texto para que el texto resalte más).

- Usa subtítulos y etiquetas alt para ayudar a los alumnos que no pueden ver bien a entender tus imágenes o contenido multimedia.
- No bloquees tus páginas (es decir, no fuerces a los alumnos a ver cada página en orden sin saltarse páginas) si no es estrictamente necesario. De esta manera el alumno tendrá autonomía para descubrir y leer el contenido como mejor le parezca.
Tutoriales en línea
Aquí tienes un curso en línea creado para ayudarte a aprender más sobre el diseño de curso.
Conclusión
Esperamos que este artículo te ayude a organizar y presentar la información en tus cursos de e-learning de manera eficaz y hacerlos más interesantes para tus alumnos. Sin embargo, si no estás listo para profundizar en el diseño visual, pero quieres empezar a crear cursos profesionales ahora mismo, prueba la herramienta de creación de cursos iSpring Suite Max. Esta herramienta te permite crear cursos usando plantillas listas para usar creadas por diseñadores profesionales. Lo único que tienes que hacer es añadir textos e imágenes a las diapositivas, y tu curso estará listo. Así que, ¿a qué esperas? Descarga la versión de prueba gratuita de iSpring Suite Max para empezar hoy mismo.
Fuente externa: ispring








![Mockups creativos para vender más [Plantillas gratuitas]](https://creativepcc.com/wp-content/uploads/2016/12/Mockups-creativos-para-vender-más-1.jpg)